Всем привет. Давно с вам не виделись 😎
Никогда не думали, как настроить связь с посетителями вашего сайта через мессенджер?
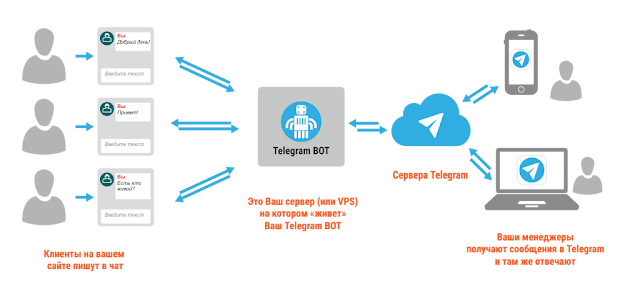
Сама идея давно уже не новая: более двух лет назад на Хабрахабр один из юзеров выложил алгоритм чат-помощника основанного и реализованного на Telegram. Схематически все выглядит следующим образом:
Все довольно просто, а главное удобно. Я давно искал такой онлайн-чат для сайта, который бы с помощью мессенджера помог создать быструю и удобную связь с посетителем.
И вот недавно, в сети появился такой сервис, как Re:plain. О нем мы сейчас и поговорим более подробно.
По этому, открываем бот сервиса и приступаем к простейшей настройке: https://telegram.me/ReplainBot.
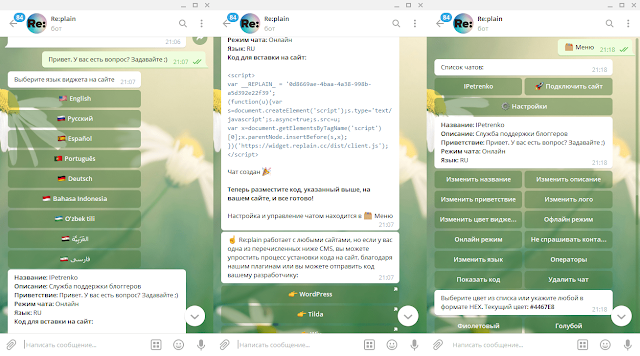
Насчет установки на сайт - вот по центру второго коллажа видно, что в итоге бот дает код, который нужно вставить на ваш сайт. Для всех популярных сервисов есть инструкции по установке, в том числе и Blogspot.
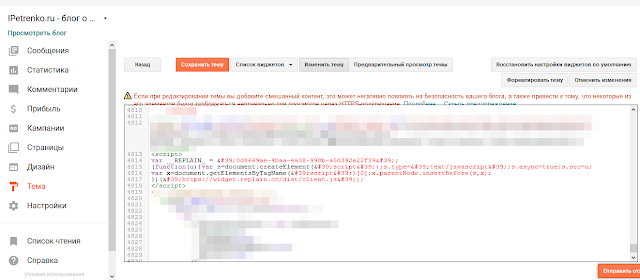
Для этого нужно зайти в раздел Тема, нажать Изменить HTML и найти в конце всего кода (или с помощью Ctrl+F) наш </body>. Теперь перед ним вставляем код, который прислал бот и... идем смотреть что получилось. В мобильной версии на IPetrenko.ru вот так выглядит:
Вот как то так. Прошу прощение за столь короткую заметку. Однако без воды 😀
А какое первое впечатление от бота у Вас? Лично я пока в сдержанном восторге, но возлагаю большие надежды...
Никогда не думали, как настроить связь с посетителями вашего сайта через мессенджер?
Сама идея давно уже не новая: более двух лет назад на Хабрахабр один из юзеров выложил алгоритм чат-помощника основанного и реализованного на Telegram. Схематически все выглядит следующим образом:
Все довольно просто, а главное удобно. Я давно искал такой онлайн-чат для сайта, который бы с помощью мессенджера помог создать быструю и удобную связь с посетителем.
И вот недавно, в сети появился такой сервис, как Re:plain. О нем мы сейчас и поговорим более подробно.
Зачем и почему?
Не секрет, что обратная связь для любого сайта, где есть связь с пользователями - это важный атрибут. Вопрос в цене, ведь есть куча сервисов: от SiteHeart и до JivoSite (он меня откровенно задолбал своим "НУЖЕН ОНЛАЙН КОНСУЛЬТАНТ????"). Я думаю, что есть, наверное, хорошие бесплатные сервисы онлайн операторов, но вряд ли там есть бесплатная интеграция в мессенджер Телеграмм (он сейчас очень популярен и не зря).По этому, открываем бот сервиса и приступаем к простейшей настройке: https://telegram.me/ReplainBot.
Сколько стоит?
По словам разработчиков никаких демо-версий. Просто бесплатно. Крутяк 😉Сложная установка на сайт... (нет)
Я не хотел бы останавливаться на том, как настраивать чат в мессенджере. Для примера можно посмотреть на коллаж скриншотов моего общения с ботом:Насчет установки на сайт - вот по центру второго коллажа видно, что в итоге бот дает код, который нужно вставить на ваш сайт. Для всех популярных сервисов есть инструкции по установке, в том числе и Blogspot.
Настроить цвета, изменить лого, приветствие и прочее можно там же.Там предлагают разместить в код с помощью гаджета HTML/Javascript код. Я ниже предлагаю вам разместить код внизу страницы, перед тегом </body>.
Для этого нужно зайти в раздел Тема, нажать Изменить HTML и найти в конце всего кода (или с помощью Ctrl+F) наш </body>. Теперь перед ним вставляем код, который прислал бот и... идем смотреть что получилось. В мобильной версии на IPetrenko.ru вот так выглядит:
Вот как то так. Прошу прощение за столь короткую заметку. Однако без воды 😀
А какое первое впечатление от бота у Вас? Лично я пока в сдержанном восторге, но возлагаю большие надежды...
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!









.png)



📣 Дописати коментар