Все привет! Для начала, все с праздником! Недавно прочитал материал Джошуа Джонса об эффектах при наведении курсора и сразу же решил адаптировать его материал для русскоязычный читателей, ведь он пригодиться многим веб-мастерам.
В статье можно узнать о десяти лучших CSS эффектах для ваших изображений. Примечательно то, что не нужно никаких jqeury и тем более javascript, для того чтобы сделать красивый эффект - всё работает при помощи разметки CSS 3.
Демонстрацию всех эффектов можно посмотреть кликнув по этому предложению
Создаем класс для всех изображений
Изображение должны обязательно принадлежать классу pic. Он содержит информацию об расположении блока с изображением - float; о высоте и ширине блока - height и width; тип отображение, если изображении больше, чем размер блока - overflow, а также информацию об рамке - border, тени - box-shadow и отступе - margin. Полный CSS класса pic будет выглядеть так:.pic {
border: 10px solid #fff;
float: left;
height: 300px;
width: 300px;
margin: 20px;
overflow: hidden;
-webkit-box-shadow: 5px 5px 5px #111;
box-shadow: 5px 5px 5px #111;
}
Масштабирование и панорамирование
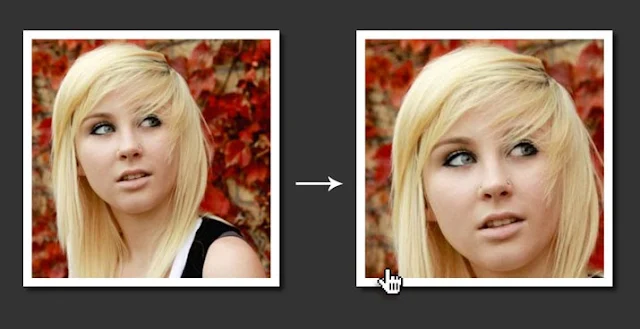
Увеличение
Теперь к самим эффектам. Например, в эффекте "Увеличение", HTML - код будет выглядеть так:
HTML
<div class="grow pic"> <img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUKYU5jvgZl0lv2PHaQVEnS60CVm5FkKSobv8sHCSLYPrz-4DXM2vYJGS-EQdGgt7RAhfUC6ccNtKZjKvF8e6Y0o_L55e8iMx1trN6cJDDGJuYigbgLQb44EZopmUk4Y6NfRO19ukDfQg/s0/girl.jpeg" /> </div>
где, class="grow pic" выполняет подключение к обязательному классу pic и к своему эффекту grow. CSS будет иметь вот такой вид:
CSS
/*Увеличение*/
.grow img {
height: 300px;
width: 300px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.grow img:hover {
width: 400px;
height: 400px;
}
Сокращение в объеме
HTML
<div class="shrink pic"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-mUaXD_pJtvyRLSky3ESqBMOKnAOw2eh7l_BinkyLEQEC-zkYtBqlbUgBwuryboIbGqR9wD_MWaqhJIq52SagvioPVTm-nmx86XctXCRrspZTZUaCejvx7PwgLI2ezkPQG34pDxDaTVc/s0/city.jpeg" alt="city"> </div>
CSS
/*Сокращение в объеме*/
.shrink img {
height: 400px;
width: 400px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.shrink img:hover {
width: 300px;
height: 300px;
}
Боковое панорамирование
HTML
<div class="sidepan pic"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYusfj9SxEna-CtG4nWMO_CODcy7XFykVHTdAL36wOEndMR6ZY7bogzMG3WAkhg_c_JSfoZOHHcugSfhdMUjwRexBLxR0qLHtnyaH6BU0xawHci4-UCl0g-O38WqvimAh6TQ16CASMcbY/s0/kick.jpeg" alt="kick"> </div>
Эффект бокового панорамирования должен применяться к прямоугольным изображениям горизонтального вида, потому что при наведении изображение будет делать сдвиг вправо.
CSS
/*Боковое панорамирование*/
.sidepan img {
margin-left: 0px;
-webkit-transition: margin 1s ease;
-moz-transition: margin 1s ease;
-o-transition: margin 1s ease;
-ms-transition: margin 1s ease;
transition: margin 1s ease;
}
.sidepan img:hover {
margin-left: -200px;
}
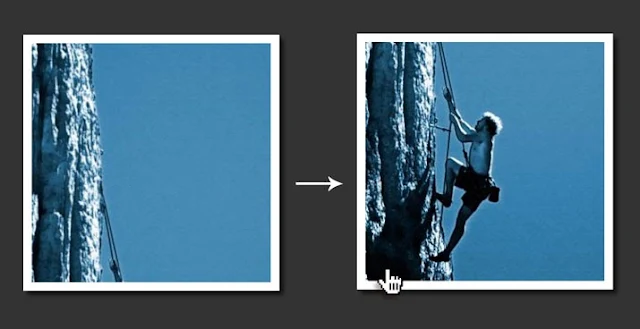
Вертикальное панорамирование
HTML
<div class="vertpan pic"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3joQcD1DLCQ9kSxvLCWrQVUUeN95uDj6sBw-hKbpD6FGSw7ygG3bTL3MvEjzGpm2tmSgNOG92olz-emYLaZ1Y-qqlyXMvMISQ14mOli60AlakZlXBD_8wopcYgSjLeqI1uHOcp5scNkY/s0/climb.jpeg" alt="climb"> </div>
А вот эффект вертикального панорамирования применяться к прямоугольным изображениям вертикального вида, потому что при наведении изображение будет делать сдвиг вниз.
CSS
/*Вертикальное панорамирование*/
.vertpan img {
margin-top: 0px;
-webkit-transition: margin 1s ease;
-moz-transition: margin 1s ease;
-o-transition: margin 1s ease;
-ms-transition: margin 1s ease;
transition: margin 1s ease;
}
.vertpan img:hover {
margin-top: -200px;
}
Преобразования
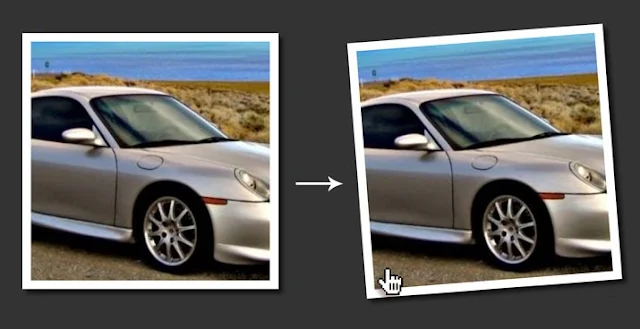
Наклон
HTML
<div class="tilt pic"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib07mUBqun6TYp3Lb3ZqNGZ3kBzw8yUzk9jc2fdM6LpsqyTHoON7_9DIR93QysQhaGePD-t9eDpwRw7IX5LlkwSbw2T8dihQxxRy3e_C9j4jsL_0oSQgtiyUOD89p2v8LJx0NBGMehtRQ/s0/car.jpeg" alt="car"> </div>
CSS
/*Наклон*/
.tilt {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.tilt:hover {
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);
}
Округление
HTML
<div class="morph pic"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9aZe5BmDY4XEWUWGtdld65LKwooiK8X8oJ31UZ2LnZJ2Lbzgw7m4ZoJni-S8Fk79LlcjwXHD8X0KplVjd9ltSH3A1hxjAp5LRxxlvqAIwcMpbs24_ywab4NyYkZz9Dj0qxKmb-zpo6fg/s0/sea.jpeg" alt="beach"> </div>
CSS
/*Округление*/
.morph {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.morph:hover {
border-radius: 50%;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
Фокусирование
HTML
<div class="focus pic">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihmK8QZrRorh867PtAfL43XKU9TotcEoQ1CEI9XqDOegW3RdqL7VubyFxUp7x_PQ11inFsTdxQNlYNiuY-QZ_0wb40Iye6ydciO-lqZxzOLvoznrTfJm_NMNBE54gcbwLWElFwHqACoRU/s0/baseball.jpeg" alt="baseball">
</div>
CSS
/*Фокусирование*/
.focus {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.focus:hover {
border: 70px solid #000;
border-radius: 50%;
}
Фильтры Webkit
Расплывшиеся очертания
HTML
<div class="blur pic"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixukGhcoSeLEADKsiWIyslWMkQSk-AnmtlvrUzWrxSLlAa5nQ8eELB8gw63EpxcxQ9vXgB2mwCK3oMpENTSWqqMpPmXVOMxK59rl7EUjmwoFSpAVbXDSt6HNIDoqAPIjfZWB5l7njjtJE/s0/airplains.jpeg" alt="plane"> </div>CSS
/*Расплывшиеся очертания*/
.blur img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.blur img:hover {
-webkit-filter: blur(5px);
}
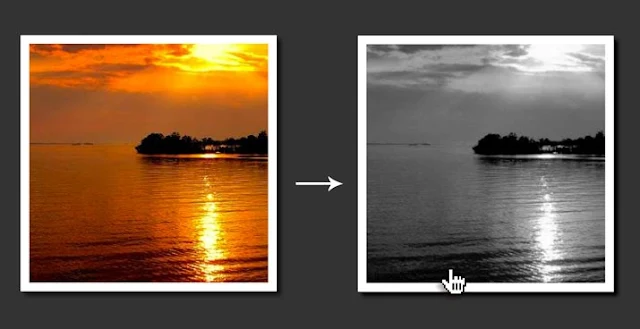
Обесцвечивание
HTML
<div class="bw pic"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioIdXFeljEwnsViQ1O9HkrbCZyCi8DM8eQfwNbwpuMnuOFBtmZw_MOtnwrN2fzH778AGSm4bs7aQSJS5p26bwUYygf42YX0hpHldnMeZA_gxRVrjHdK0Dx7vsLNN0zrVysvt-7rjDUZQM/s0/sea2.jpeg" alt="sea"> </div>CSS
/*Обесцвечивание*/
.bw {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.bw:hover {
-webkit-filter: grayscale(100%);
}
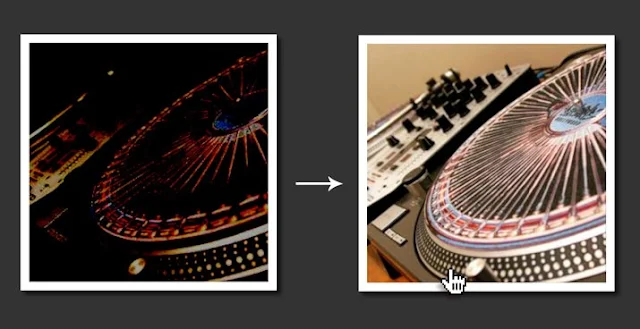
Полировка / яркость
HTML
<div class="brighten pic"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBFWyHhToW2yyrSQyMglOx52VNqetDsj7YiATgD2DyztWxppUWyQdg4kNWs_P16ypgW0Z3sbKwC-Aes6lkw7DSjihkVaajLn73J3gVKMitrQyGt4tL4xhHXk81FwKEXoSfH0xGnLlbGOA/s0/dj.jpeg" alt="sea"> </div>
CSS
/*Полировка*/
.brighten img {
-webkit-filter: brightness(-65%);
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.brighten img:hover {
-webkit-filter: brightness(0%);
}
На этом всё. Жду Ваших вопросов в комментариях. Удачных всем выходных - пока ;)
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!













.png)




как щедро кто-то перепутал img и pic в кодах )))))
ВідповістиВидалитинаверное, это и была адаптация? ;-))
некая адаптация в коде и была, но вроде бы ничего не попутано и всё работоспособно)
Видалитиили у Вас возникли проблемы?
Для фокусировки в hover желательно вписать уменьшение высоты и ширины на удвоенную ширину border (например: ширина и высота изображения = 300. в hover нужно вписать width:160px; height:160px;). Поскольку без этого размен изображения увеличивается на удвоенную ширину border (например: ширина и высота изображения = 300. в hover - 440 рх.).
ВідповістиВидалитиСпасибо за статью! Для Wordpress к стати плагин есть чтобы подобные анимации делать. Вот видеообзор https://www.youtube.com/watch?v=Wtd2e5L47pc
ВідповістиВидалити