Кому пригодиться этот скрипт?
Область применения этого плагина очень широкая. Мне сразу в голову приходят бьюти блоги, то есть про макияж и одежду. Вот там можно делать мгновенное сравнение результата мейкапа или стиля одежды той или иной звезды шоу-бизнеса.Также не могут обойти стороной скрипт авторы сайтов и блогов про дизайн. Вы сможете круто показать редизайн сайта или ваше личное видение фасадного ремонта Белого дома. Вообщем, есть где разыграться.
Как установить себе в блог?
Сейчас я расскажу как установить этот скрипт сайту на платформе Blogger.1. Заходим в Панель управления и выбираем нужны блог.
2. В сайдбаре слева выбираете вкладку
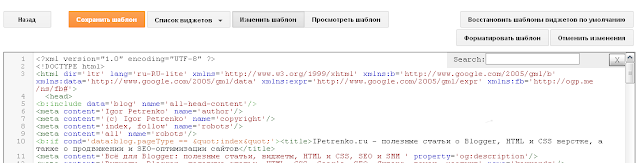
3. Кликните левой кнопкой мыши по коду в текстовом поле и нажмите CTRL+F и в том же поле с кодом должно появиться поле Search, как на картинке. В поле поиска вводим </head>.
4. Теперь когда Вы нашли этот тег, нужно перед ним вставить следующий код:
HTML
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/> <script src='https://code.jquery.com/ui/1.10.3/jquery-ui.js' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[ (function(a){a.fn.extend({beforeAfter:function(b){var d={animateIntro:false,introDelay:1000,introDuration:1000,showFullLinks:true,imagePath:"/js/beforeAfter/"};var b=a.extend(d,b);var c=Math.round(Math.random()*100000000);return this.each(function(){var e=b;var h=a(this);var n=a("img:first",h).width();var p=a("img:first",h).height();a(h).width(n).height(p).css({overflow:"hidden",position:"relative",padding:"0"});var m=a("img:first",h).attr("src");var j=a("img:last",h).attr("src");a("img:first",h).attr("id","beforeimage"+c);a("img:last",h).attr("id","afterimage"+c);a("img",h).remove();a("div",h).css("float","left");a(h).prepend('<div id="dragwrapper'+c+'"><div id="drag'+c+'"><img width="8" height="56" alt="handle" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcznRvf-Jx6Yxur8DhkB8S1mmnwJBQ4S2SOWD29L9VLDwOmDhWTYgy3-l3kcSM6hlRk4W6UITBAHUn-bsQsjdofHu1VyEXb_VKpBf8u7xTsyay-annScEJeaQbwcXFBDA4baLrWiG2FE_t/s1600/handle.png" title="Drag to the left or right to see the Before/After" id="handle'+c+'" /></div></div>');a("#dragwrapper"+c).css({position:"absolute",padding:"0",left:(n/2)-(a("#handle"+c).width()/2)+"px","z-index":"20"}).width(a("#handle"+c).width()).height(p);a("#dragwrapper"+c).css({opacity:0.25});a("div:eq(2)",h).height(p).width(n/2).css({"background-image":"url("+m+")",position:"absolute",overflow:"hidden",left:"0px","z-index":"10"});a("div:eq(3)",h).height(p).width(n).css({"background-image":"url("+j+")",position:"absolute",overflow:"hidden",right:"0px"});a("#drag"+c).width(2).height(p).css({background:"#888",position:"absolute",left:"3px"});a("#beforeimage"+c).css({position:"absolute",top:"0px",left:"0px"});a("#afterimage"+c).css({position:"absolute",top:"0px",right:"0px"});a("#handle"+c).css({"z-index":"100",position:"relative",cursor:"pointer",top:(p/2)-(a("#handle"+c).height()/2)+"px",left:"-3px"});a(h).append('<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVKlJTZ6nbMIINLVH0u6z3DS1G1DYjc4b84FVFOCYZRwUH2q94e5hkeqelrfuNjSkePA-td6bu95e7Rd-kwUfvzEeHii-9VeMBOD8pnFx3Bd6_-5D234s0CoLNQg4WJSWJC6jgjskv7Zoj/s1600/b_a-lt-small.png" width="7" height="15" id="lt-arrow'+c+'"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBYVS3FWp2FBAsUGSzHwjlm2REeAgjkBpMtbR8jGEv0L6qftDVNhDu1e39T7f9CnLyXxAkoHK470ipsK7w6hG-BDMBeSoLaTFqxC8UwO2li9UBf3-74yiWYcVMNiLBDJVEuf7_S8-GgCnN/s1600/b_a-rt-small.png" width="7" height="15" id="rt-arrow'+c+'">');if(e.showFullLinks){a(h).after('<div class="balinks" id="links'+c+'" style="position:relative"><span class="bflinks"><a id="showleft'+c+'" href="javascript:void(0)">Show only before</a></span><span class="bflinks"><a id="showright'+c+'" href="javascript:void(0)">Show only after</a></span></div>');a("#links"+c).width(n);a("#showleft"+c).css({position:"relative",left:"0px"}).click(function(){a("div:eq(2)",h).animate({width:n},200);a("#dragwrapper"+c).animate({left:n-a("#dragwrapper"+c).width()+"px"},200)});a("#showright"+c).css({position:"absolute",right:"0px"}).click(function(){a("div:eq(2)",h).animate({width:0},200);a("#dragwrapper"+c).animate({left:"0px"},200)})}var g=a("#dragwrapper"+c).offset();var k=g.left;var i=a("div:eq(2)",h).width();var f=a("div:eq(3)",h).width();a("#dragwrapper"+c).draggable({handle:a("#handle"+c),containment:h,axis:"x",drag:function(q,o){var s=a(this).offset();var r=s.left-k;a("div:eq(2)",h).width(i+r);a("#lt-arrow"+c).stop().animate({opacity:0},0);a("#rt-arrow"+c).stop().animate({opacity:0},0)}});if(e.animateIntro){a("div:eq(2)",h).width(n);a("#dragwrapper"+c).css("left",n-(a("#dragwrapper"+c).width()/2)+"px");setTimeout(function(){a("#dragwrapper"+c).css({opacity:1}).animate({left:(n/2)-(a("#dragwrapper"+c).width()/2)+"px"},e.introDuration,function(){a("#dragwrapper"+c).animate({opacity:0.25},1000)});a("div:eq(2)",h).width(n).animate({width:n/2+"px"},e.introDuration,function(){l()})},e.introDelay)}else{l()}function l(){a(h).hover(function(){a("#lt-arrow"+c).stop().css({"z-index":"20",position:"absolute",top:p/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))-10+"px"}).animate({opacity:1,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"},200);a("#rt-arrow"+c).stop().css({position:"absolute",top:p/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))+10+"px"}).animate({opacity:1,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"},200);a("#dragwrapper"+c).animate({opacity:1},200)},function(){a("#lt-arrow"+c).animate({opacity:0,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"},350);a("#rt-arrow"+c).animate({opacity:0,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"},350);a("#dragwrapper"+c).animate({opacity:0.25},350)});a(h).click(function(q){var r=q.pageX-this.offsetLeft;var o=n-r;a("#dragwrapper"+c).stop().animate({left:r-(a("#dragwrapper"+c).width()/2)+"px"},600);a("div:eq(2)",h).stop().animate({width:r+"px"},600);a("#lt-arrow"+c).stop().animate({opacity:0},50);a("#rt-arrow"+c).stop().animate({opacity:0},50)});a(h).one("mousemove",function(){a("#dragwrapper"+c).stop().animate({opacity:1},500)})}})}})})(jQuery); //]]> </script> <script type='text/javascript'> $(function(){ $('#beforeafter1').beforeAfter({showFullLinks : false}); }); </script>
Читайте также: Лучшие CSS эффекты при наведении курсора на изображение
5. Найдите строчку, где у Вас начинается стиль <b:skin> и где рядом, под информацией о шаблоне Вы встретите строчку <Variable name="maincolor" .., если ее нашли, то под этой строчкой вставьте следующий код:
<Variable name="image.background.color" description="Background Color" type="color" default="#ffffff" value="#ffffff"/>
Если не нашли, то вставьте код в любое место после <b:skin>.5. Осталось сохранить шаблон и переходить к следующем пункту!
Как работать с плагином эффекта до/после?
Для начала нужно создать новое сообщение и в нужно месте разместить следующий код:<div id='beforeafter1'> <div><img alt='before' src='URL изображение ДО' width='400' height='290'/></div> <div><img alt='after' src='URL изображение ПОСЛЕ' width='400' height='290'/></div> </div>
Отдельно загрузите файлы изображений в пост и скопируйте ссылки в нужное место в код сверху. Не забудьте указать свои размеры изображений.
Между прочем, если у Вас есть несколько таких сравнений, то есть отличное решение - нужно добавить всего одну строчку в код перед </head>. Нужно скопировать и изменить номер блока beforeafter. То есть был только beforeafter1, а теперь появиться beforeafter2, beforeafter3 и тд. Код для двух сравнение будет выглядеть так:
HTML
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/> <script src='https://code.jquery.com/ui/1.10.3/jquery-ui.js' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[ (function(a){a.fn.extend({beforeAfter:function(b){var d={animateIntro:false,introDelay:1000,introDuration:1000,showFullLinks:true,imagePath:"/js/beforeAfter/"};var b=a.extend(d,b);var c=Math.round(Math.random()*100000000);return this.each(function(){var e=b;var h=a(this);var n=a("img:first",h).width();var p=a("img:first",h).height();a(h).width(n).height(p).css({overflow:"hidden",position:"relative",padding:"0"});var m=a("img:first",h).attr("src");var j=a("img:last",h).attr("src");a("img:first",h).attr("id","beforeimage"+c);a("img:last",h).attr("id","afterimage"+c);a("img",h).remove();a("div",h).css("float","left");a(h).prepend('<div id="dragwrapper'+c+'"><div id="drag'+c+'"><img width="8" height="56" alt="handle" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcznRvf-Jx6Yxur8DhkB8S1mmnwJBQ4S2SOWD29L9VLDwOmDhWTYgy3-l3kcSM6hlRk4W6UITBAHUn-bsQsjdofHu1VyEXb_VKpBf8u7xTsyay-annScEJeaQbwcXFBDA4baLrWiG2FE_t/s1600/handle.png" title="Drag to the left or right to see the Before/After" id="handle'+c+'" /></div></div>');a("#dragwrapper"+c).css({position:"absolute",padding:"0",left:(n/2)-(a("#handle"+c).width()/2)+"px","z-index":"20"}).width(a("#handle"+c).width()).height(p);a("#dragwrapper"+c).css({opacity:0.25});a("div:eq(2)",h).height(p).width(n/2).css({"background-image":"url("+m+")",position:"absolute",overflow:"hidden",left:"0px","z-index":"10"});a("div:eq(3)",h).height(p).width(n).css({"background-image":"url("+j+")",position:"absolute",overflow:"hidden",right:"0px"});a("#drag"+c).width(2).height(p).css({background:"#888",position:"absolute",left:"3px"});a("#beforeimage"+c).css({position:"absolute",top:"0px",left:"0px"});a("#afterimage"+c).css({position:"absolute",top:"0px",right:"0px"});a("#handle"+c).css({"z-index":"100",position:"relative",cursor:"pointer",top:(p/2)-(a("#handle"+c).height()/2)+"px",left:"-3px"});a(h).append('<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVKlJTZ6nbMIINLVH0u6z3DS1G1DYjc4b84FVFOCYZRwUH2q94e5hkeqelrfuNjSkePA-td6bu95e7Rd-kwUfvzEeHii-9VeMBOD8pnFx3Bd6_-5D234s0CoLNQg4WJSWJC6jgjskv7Zoj/s1600/b_a-lt-small.png" width="7" height="15" id="lt-arrow'+c+'"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBYVS3FWp2FBAsUGSzHwjlm2REeAgjkBpMtbR8jGEv0L6qftDVNhDu1e39T7f9CnLyXxAkoHK470ipsK7w6hG-BDMBeSoLaTFqxC8UwO2li9UBf3-74yiWYcVMNiLBDJVEuf7_S8-GgCnN/s1600/b_a-rt-small.png" width="7" height="15" id="rt-arrow'+c+'">');if(e.showFullLinks){a(h).after('<div class="balinks" id="links'+c+'" style="position:relative"><span class="bflinks"><a id="showleft'+c+'" href="javascript:void(0)">Show only before</a></span><span class="bflinks"><a id="showright'+c+'" href="javascript:void(0)">Show only after</a></span></div>');a("#links"+c).width(n);a("#showleft"+c).css({position:"relative",left:"0px"}).click(function(){a("div:eq(2)",h).animate({width:n},200);a("#dragwrapper"+c).animate({left:n-a("#dragwrapper"+c).width()+"px"},200)});a("#showright"+c).css({position:"absolute",right:"0px"}).click(function(){a("div:eq(2)",h).animate({width:0},200);a("#dragwrapper"+c).animate({left:"0px"},200)})}var g=a("#dragwrapper"+c).offset();var k=g.left;var i=a("div:eq(2)",h).width();var f=a("div:eq(3)",h).width();a("#dragwrapper"+c).draggable({handle:a("#handle"+c),containment:h,axis:"x",drag:function(q,o){var s=a(this).offset();var r=s.left-k;a("div:eq(2)",h).width(i+r);a("#lt-arrow"+c).stop().animate({opacity:0},0);a("#rt-arrow"+c).stop().animate({opacity:0},0)}});if(e.animateIntro){a("div:eq(2)",h).width(n);a("#dragwrapper"+c).css("left",n-(a("#dragwrapper"+c).width()/2)+"px");setTimeout(function(){a("#dragwrapper"+c).css({opacity:1}).animate({left:(n/2)-(a("#dragwrapper"+c).width()/2)+"px"},e.introDuration,function(){a("#dragwrapper"+c).animate({opacity:0.25},1000)});a("div:eq(2)",h).width(n).animate({width:n/2+"px"},e.introDuration,function(){l()})},e.introDelay)}else{l()}function l(){a(h).hover(function(){a("#lt-arrow"+c).stop().css({"z-index":"20",position:"absolute",top:p/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))-10+"px"}).animate({opacity:1,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"},200);a("#rt-arrow"+c).stop().css({position:"absolute",top:p/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))+10+"px"}).animate({opacity:1,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"},200);a("#dragwrapper"+c).animate({opacity:1},200)},function(){a("#lt-arrow"+c).animate({opacity:0,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"},350);a("#rt-arrow"+c).animate({opacity:0,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"},350);a("#dragwrapper"+c).animate({opacity:0.25},350)});a(h).click(function(q){var r=q.pageX-this.offsetLeft;var o=n-r;a("#dragwrapper"+c).stop().animate({left:r-(a("#dragwrapper"+c).width()/2)+"px"},600);a("div:eq(2)",h).stop().animate({width:r+"px"},600);a("#lt-arrow"+c).stop().animate({opacity:0},50);a("#rt-arrow"+c).stop().animate({opacity:0},50)});a(h).one("mousemove",function(){a("#dragwrapper"+c).stop().animate({opacity:1},500)})}})}})})(jQuery); //]]> </script> <script type='text/javascript'> $(function(){ $('#beforeafter1').beforeAfter({showFullLinks : false}); $('#beforeafter2').beforeAfter({showFullLinks : false}); }); </script>
А страница сообщение будет иметь следующий код:
<div id='beforeafter1'> <div><img alt='before' src='URL изображение ДО' width='400' height='290'/></div> <div><img alt='after' src='URL изображение ПОСЛЕ' width='400' height='290'/></div> </div> <div id='beforeafter2'> <div><img alt='before' src='URL изображение ДО' width='400' height='290'/></div> <div><img alt='after' src='URL изображение ПОСЛЕ' width='400' height='290'/></div> </div>
Теперь осталось проверить работу скрипта - посмотрите что получилось.
Кто сделал - предлагаю танцевальный десерт
На этом всё. За скрипт спасибо CatchMyFame, а всем остальным спасибо, за то что прочитали. Ваши вопросы по работе скрипта пишите в комментах. До скорого!
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!










📣 Дописати коментар