Сегодня мы заставим худеть ваши картинки 
Мое знакомство с сжатием файлов ограничивалось знаниями с школьной информатики (за это спасибо Игорю Сергеевичу) и этого хватает до сих пор. Но недавно я начал "прислушиваться" к рекомендациям в сервисе PageSpeed Insights, и именно так я пришел к решению оптимизировать изображения на IPetrenko.com.
Действие метода RLE заключается в поиске одинаковых пикселов в одной строке. Если в строке, допустим, имеется 3 пиксела белого цвета, 21 - черного, затем 14 - белого, то применение RLE дает возможность не запоминать каждый из них (38 пикселов), а записать как 3 белых, 21 черный и 14 белых в первой строке.
Ну, довольно просто в исполнении, хотя и звучит страшно. Больше про сжатие можно почитать здесь. Но я думаю, это не сильно интересно и важно тем кто сейчас читает этот текст. Вам нужен результат здесь и сейчас поэтому переходим к сервисам для оптимизации графики!
Оптимизилла очень удобна и современна. Поддерживаются такие популярные форматы как JPEG и PNG, файлы которых можно загрузить как через кнопку Загрузить , так и обычным перетягиванием в специальную часть страницы.
После загрузки фотографий можно и нужно настроить качество сжатия для каждой фотографии. Делается это обычным передвижением ползунка, после чего нужно нажать на кнопку СОХР.. и на миниатюре обновиться процент сжатия. Также есть интерактивное сравнение оригинала и сжатой картинки.
Осталось только скачать себе уже сжатие фотографии и выложить в сеть. Просто и со вкусом.
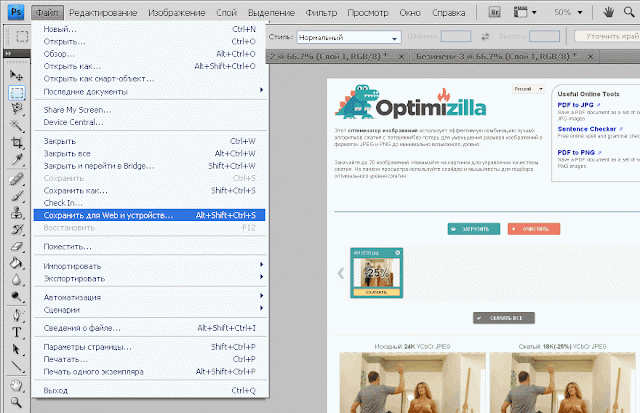
Предположим, что нужное изображение открыто и нам нужно сжать фотографию с помощью программы. Для этого нужно выбрать раздел меню Файл и где-то по средине будет пункт Сохранить для Web и устройств. Доступ к нему можно получить еще по горячим клавишам. Для этого зажмите Alt + Shift + Ctrl + S.
Перед вами появиться новое окно с помощью которого Вы сможете настроить компрессию вашего изображение. Здесь есть три главных момента.
Там где цифра 1 можно выбрать тип нашей будущей картинки (JPEG, PNG и GIF) и сразу же сравнить сжатий файл с оригиналом (2). На этом этапе можете спокойно "играться" ибо универсальных значений нет - всё зависит сугубо от вашей картинки.
Как меняется "вес" файла можно увидеть слева внизу (3). Если вас всё устраивает, то нажимаем Save (4) и сохраняем картинку. Готово! Пользуйтесь на здоровье.
Кстати, с ваши фотографий можно сделать отличный коллаж. Где сделать коллаж онлайн я писал в заметке "Создаем красивый коллаж онлайн за несколько минут".
На этом всё. До новых встреч
Мое знакомство с сжатием файлов ограничивалось знаниями с школьной информатики (за это спасибо Игорю Сергеевичу) и этого хватает до сих пор. Но недавно я начал "прислушиваться" к рекомендациям в сервисе PageSpeed Insights, и именно так я пришел к решению оптимизировать изображения на IPetrenko.com.
Теория
Когда я решил написать эту запись, то я сразу же начал искать информацию о том, как же происходит сжатие данных, а в нашем случае это графика (изображения). Выяснилось, что одним из простейший способов сжатия (и самым популярным) является метод RLE (Run Length Encoding - кодирование с переменной длиной строки).Действие метода RLE заключается в поиске одинаковых пикселов в одной строке. Если в строке, допустим, имеется 3 пиксела белого цвета, 21 - черного, затем 14 - белого, то применение RLE дает возможность не запоминать каждый из них (38 пикселов), а записать как 3 белых, 21 черный и 14 белых в первой строке.
Ну, довольно просто в исполнении, хотя и звучит страшно. Больше про сжатие можно почитать здесь. Но я думаю, это не сильно интересно и важно тем кто сейчас читает этот текст. Вам нужен результат здесь и сейчас поэтому переходим к сервисам для оптимизации графики!
Сайт Optimizilla.com (Оптимизилла)
Пожалуй, это самый эффективный оптимизатор изображений, который существует в сети. История моего знакомства относительно недавняя - около полугода пользуюсь этим сайтом. И действительно, оказывается можно и сжать и не потерять, так что твердая пятерка!Оптимизилла очень удобна и современна. Поддерживаются такие популярные форматы как JPEG и PNG, файлы которых можно загрузить как через кнопку Загрузить , так и обычным перетягиванием в специальную часть страницы.
После загрузки фотографий можно и нужно настроить качество сжатия для каждой фотографии. Делается это обычным передвижением ползунка, после чего нужно нажать на кнопку СОХР.. и на миниатюре обновиться процент сжатия. Также есть интерактивное сравнение оригинала и сжатой картинки.
Осталось только скачать себе уже сжатие фотографии и выложить в сеть. Просто и со вкусом.
Программа Photoshop (Фотошоп)
Если вы не знаете как сжать фотографию в фотошопе, то я вам сейчас всё расскажу и Вы удивитесь насколько всё просто ;)Предположим, что нужное изображение открыто и нам нужно сжать фотографию с помощью программы. Для этого нужно выбрать раздел меню Файл и где-то по средине будет пункт Сохранить для Web и устройств. Доступ к нему можно получить еще по горячим клавишам. Для этого зажмите Alt + Shift + Ctrl + S.
Перед вами появиться новое окно с помощью которого Вы сможете настроить компрессию вашего изображение. Здесь есть три главных момента.
Там где цифра 1 можно выбрать тип нашей будущей картинки (JPEG, PNG и GIF) и сразу же сравнить сжатий файл с оригиналом (2). На этом этапе можете спокойно "играться" ибо универсальных значений нет - всё зависит сугубо от вашей картинки.
Как меняется "вес" файла можно увидеть слева внизу (3). Если вас всё устраивает, то нажимаем Save (4) и сохраняем картинку. Готово! Пользуйтесь на здоровье.
Кстати, с ваши фотографий можно сделать отличный коллаж. Где сделать коллаж онлайн я писал в заметке "Создаем красивый коллаж онлайн за несколько минут".
На этом всё. До новых встреч
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!













📣 Дописати коментар