Доброго времени суток, дорогие читатели!
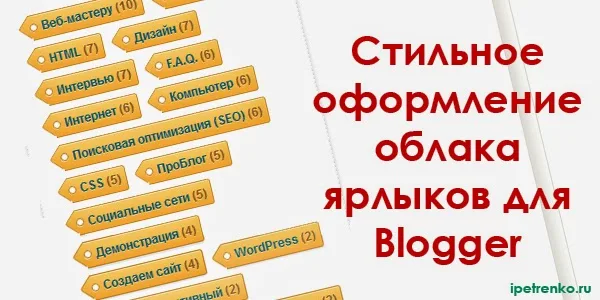
Честно говоря, стандартное оформление блока ярлыков для блога на платформе Blogger - не впечатляет. Но Google сделал всё возможное, чтобы их сервис блогов был максимально гибким для настройки. Стиль отдельных гаджетов, в том числе и "Ярлыки", не исключение.
Перед тем как редактировать код шаблона - сохраните его резервную копию на ПК, или на любом облачном хранилище (Google Drive, Яндекс. Диск).
Внимание: у Вас должен быть установлен хотя бы один гаджет "Ярлыки".
Делается это очень просто - следует добавить весь написанный ниже css-код - сразу же перед закрывающим тегом <b:skin> (или кликните в поле правки шаблона, нажмите Ctrl+F и введите </b:skin>).
CSS:
Теперь нажмите Сохраните шаблон, после чего посмотрите на изменения в вашем облаке ярлыков. Если всё правильно, то будет так же, как на первом изображении в этом посте.
Сегодня, в завершение, хочу поделиться с Вами прикольным видеоклипом от музыканта, юмориста и ведущего шоу "Орел и Решка" - Коли Серьги!
На этом всё. Свои вопросы пишите в комментариях. Увидимся ;)
Честно говоря, стандартное оформление блока ярлыков для блога на платформе Blogger - не впечатляет. Но Google сделал всё возможное, чтобы их сервис блогов был максимально гибким для настройки. Стиль отдельных гаджетов, в том числе и "Ярлыки", не исключение.
Перед тем как редактировать код шаблона - сохраните его резервную копию на ПК, или на любом облачном хранилище (Google Drive, Яндекс. Диск).
Внимание: у Вас должен быть установлен хотя бы один гаджет "Ярлыки".
Делается это очень просто - следует добавить весь написанный ниже css-код - сразу же перед закрывающим тегом <b:skin> (или кликните в поле правки шаблона, нажмите Ctrl+F и введите </b:skin>).
CSS:
.label-size {
float: left;
margin: 0 0 7px 20px;
position: relative; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 0.75em;
font-weight:bold;
text-decoration: none;
color: #996633;
text-shadow: 0px 1px 0px rgba(255,255,255,.4);
padding: 0.417em 0.417em 0.417em 0.917em;
border-top: 1px solid #d99d38;
border-right: 1px solid #d99d38;
border-bottom: 1px solid #d99d38;
-webkit-border-radius: 0 0.25em 0.25em 0;
-moz-border-radius: 0 0.25em 0.25em 0; border-radius: 0 0.25em 0.25em 0;
background-image: -webkit-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47'); -
webkit-box-shadow: inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1); -moz-box-shadow: inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1);
box-shadow: inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1);
z-index: 1; }
.label-size:before {
content: '';
width: 1.30em;
height: 1.39em;
background-image: -webkit-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71)); filter:nprogid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#feda71', EndColorStr='#feba47');
position: absolute;
left: -0.69em;
top: .2em;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
border-left: 1px solid #d99d38;
border-bottom: 1px solid #d99d38;
-webkit-border-radius: 0 0 0 0.25em;
-moz-border-radius: 0 0 0 0.25em;
border-radius: 0 0 0 0.25em;
z-index: 1;}
.label-size:after {
content: '';
width: 0.5em;
height: 0.5em;
background: #fff;
-webkit-border-radius: 4.167em;
-moz-border-radius: 4.167em;
border-radius: 4.167em;
border: 1px solid #d99d38;
-webkit-box-shadow: 0 1px 0 #faeaba;
-moz-box-shadow: 0 1px 0 #faeaba;
box-shadow: 0 1px 0 #faeaba;
position: absolute;
top: 0.667em;
left: -0.083em;
z-index: 9999; }
.label-size:hover {
background-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108)); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#fee18d', EndColorStr='#fec86c'); border-color: #e1b160; }
.label-size:hover:before {
background-image: -webkit-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color: #e1b160; }
Теперь нажмите Сохраните шаблон, после чего посмотрите на изменения в вашем облаке ярлыков. Если всё правильно, то будет так же, как на первом изображении в этом посте.
Сегодня, в завершение, хочу поделиться с Вами прикольным видеоклипом от музыканта, юмориста и ведущего шоу "Орел и Решка" - Коли Серьги!
На этом всё. Свои вопросы пишите в комментариях. Увидимся ;)
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!






.png)


📣 Дописати коментар