Приветствую вас, дорогие друзья!
Сегодня, спустя более чем один год, я представляю вашему вниманию вторую часть инструкции для установки крутого выдвижного виджета. В 2015 году вы ознакомились с туториалом для социальных сетей Вконтакте и Фейсбук, а сегодня пришла очередь Гугл+ и видехостинга Ютуб!
Обновление от 12.04.2019: друзья, кто следит за блогом, тот уже в курсе что социальная сеть Google+ будет закрыта. Точнее прямо сейчас любые интеграции уже не возможны, так что данная заметка и виджет Гугл+ будет полезен лишь нашим предкам, чтобы видели что была и такая соцсеть.
1. Демонастрация виджета (в новом окне - слева)
2. Установка виджета для Blogger
3. Виджет сообщества Google Plus
4. Виджет канала на YouTube
Установка виджета для Blogger
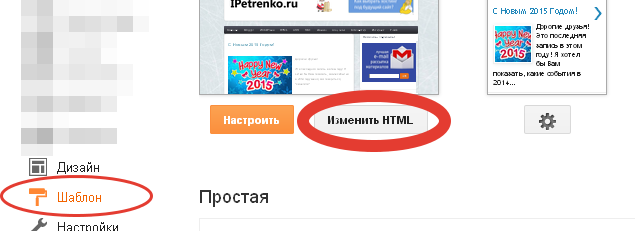
1. Заходим в Панель управления и выбираем нужный блог.2. В сайдбаре слева выбираете вкладку
3. Кликните левой кнопкой мыши по коду в текстовом поле и нажмите CTRL+F и в том же поле с кодом должно появиться поле Search, как на картинке. В поле поиска вводим </head> и проверяем, подключен ли у Вас jQuery. Если нету строчки, похожей на эту:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>то нужно ее добавить.
4. Теперь вводим </body> в поле для поиска и вставляем перед ним код виджета сообщества ВК или Фейсбука. Код нужно скопировать ниже ;)
Виджет сообщества Google+
 |
| Выдвижной виджет сообщества IPetrenko.ru в Google Plus |
<style type="text/css">
#boxgpip {
display: block;
padding: 0;
z-index: 99999;
position: fixed;
background: #ffffff;
}
.gpbadgeip {
border-color: #000;
background-color: #DB4437;
display: block;
height: 160px;
top: 50%;
margin-top: -75px;
position: absolute;
right: -47px;
width: 47px;
background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJLxtsTFh8kEdRH86cVKMqDNDX0ct6MJXBGdFOi1ZH-59nT7Koj7hQNjzN6wMPwJWUzs-ejBNQE8TsFC3xbhzvHdDoQDn4WNYEkcBCchcSy9bDmAplZ1G8l-_HNvOCbRD4Qfs9iDcTMSI/s1600/vertical-right-gp.png");
background-repeat: no-repeat;
overflow: hidden;
-webkit-border-top-right-radius: 8px;
-webkit-border-bottom-right-radius: 8px;
-moz-border-radius-topright: 8px;
-moz-border-radius-bottomright: 8px;
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
}
</style>
<script type='text/javascript'>
/*<![CDATA[*/
(function(w2b){
w2b(document).ready(function(){
var $dur = "medium"; // Duration of Animation
w2b("#boxgpip").css({left: -250, "top" : 300 })
w2b("#boxgpip").hover(function () {
w2b(this).stop().animate({
left: 0}, $dur); },
function () {
w2b(this).stop().animate({
left: -250 }, $dur); });
w2b("#boxgpip").show();
});
})(jQuery);
/*]]>*/
</script>
<div id='boxgpip' style='display:none;'>
<div class='gpbadgeip'/>
<iframe src="https://apis.google.com/u/0/_/widget/render/page?usegapi=1&width=273&href=%2F%2Fplus.google.com%2Fu%2F0%2F108535419717183244374&layout=landscape&showcoverphoto=1&showtagline=1&hl=ru" scrolling="no" frameborder="0" style="border:none; overflow:hidden; margin-top:50px; width:250px;" allowtransparency="true"></iframe>
</div>
А теперь максимальная внимательность - в этом виджете недостаточно просто изменить цифровой идентификатор, который выделенный красным. Виджет сделан разработчиками таким образом, что снала он определяет какой тип идентифицированой страницы - личная или страница бренда.
То есть, для личной страницы нужно заменить выделенный курсивом участок кода сверху и заменить на следующий:
Если у вас страница бренда (то есть, вашего сайта), то код будет такой:
Кстати, о том как получить виджет своей страницы в Гугл+ можно почитать в материале: Как добавить виджет Google Plus на свой сайт?.
То есть, для личной страницы нужно заменить выделенный курсивом участок кода сверху и заменить на следующий:
https://apis.google.com/u/0/_/widget/render/person?usegapi=1&href=%2F%2Fplus.google.com%2Fu%2F0%2F101980614701165291569&showcoverphoto=1&showtagline=1&width=300&hl=ru
Если у вас страница бренда (то есть, вашего сайта), то код будет такой:
https://apis.google.com/u/0/_/widget/render/page?usegapi=1&href=%2F%2Fplus.google.com%2Fu%2F0%2F108535419717183244374&showcoverphoto=1&showtagline=1&width=300&hl=ru
Не забудьте изменить идентификатор на свой!
Кстати, о том как получить виджет своей страницы в Гугл+ можно почитать в материале: Как добавить виджет Google Plus на свой сайт?.
Виджет подписки на канал в YouTube
 |
| Выдвижной виджет подписки на мой канал в Ютубе |
<style type="text/css">
#boxytip {
display: block;
padding: 0;
z-index: 99999;
position: fixed;
background: #ffffff;
}
.ytbadgeip {
border-color: #000;
background-color: #fff;
display: block;
height: 160px;
top: 50%;
margin-top: -75px;
position: absolute;
right: -47px;
width: 47px;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_2hqobxCc5J4cqHSyn7BmKg0YG8qzgLP7j1GfqN3scWmvkiICQfzLEAaSS62ERuMqaiRqWpzDCgqxO_lSjxzdjnFucNwoJ6nXpVIKgZRHEDQeUIXSSDhZEwwTQx8rPsZJNqioHZ2GHzY/s1600/vertical-left-yt.png');
background-repeat: no-repeat;
overflow: hidden;
-webkit-border-top-right-radius: 8px;
-webkit-border-bottom-right-radius: 8px;
-moz-border-radius-topright: 8px;
-moz-border-radius-bottomright: 8px;
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
}
</style>
<script type='text/javascript'>
/*<![CDATA[*/
(function(w1b){
w1b(document).ready(function(){
var $dur = "medium"; // Duration of Animation
w1b("#boxytip").css({left: -200, "top" : 100 })
w1b("#boxytip").hover(function () {
w1b(this).stop().animate({
left: 0}, $dur); },
function () {
w1b(this).stop().animate({
left: -200 }, $dur); });
w1b("#boxytip").show();
});
})(jQuery);
/*]]>*/
</script>
<div id='boxytip' style='display:none;'>
<div class='ytbadgeip'/>
<p style='margin-top:50px; margin-left: 7px;'><b>Подпишись на наш канал!</b></p>
<iframe src="https://www.youtube.com/subscribe_embed?usegapi=1&count=default&layout=full&channel=ThePetruhin" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:200px; height:80px; margin-left: 7px;" allowtransparency="true"></iframe>
</div>
Здесь тоже нужно заменить мой идентификатор на ваш.
Немного лирики. Называть свой канал на YouTube следует не очень длинным названием ибо если оно более 50 символов, то могу возникнуть вопросы с корректным отображением виджета. Будьте лаконичны!
На этом всё, если возникнут вопросы пишите в комментарии. До встречи
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!




.png)





Игорь, у меня не получилось (((( . Код виджета канала вставлено перед /body - и ничего не отобрзилось.... Про переименование названия канала понятно что это для нас посыл, но в нашем случае "из песни слов не выкинешь"....
ВідповістиВидалитиТогда нужно просто сделать картинку 150рх на 200рх (примерно), где будет надпись на подобии: "Наш канал в Ютубе". И эта картинка будет ссылаться на канал. По другому будет обрезаться текст.
Видалити